【LT】表参道.rbでActiveRecordのテーブル名の決め方等について発表してきました。
はじめに
ActiveJobのキュー名の設定をどうするかを考えていた過程で、ActiveRecordのテーブル名の決め方を調べていました。色々と面白いところがあったので表参道.rbで発表してきました。(ただのテーブル名あてゲーです。)
基本はシンプルに「親のテーブル名を見に行く」だけだった

こんな風にabstract_classが複数入っていると難しく見えがちですが、AdminUserが読まれたときにテーブル名がadmin_usersになり、そのサブクラスのtable_nameは、指定しない場合はすべてadmin_usersとなります。
abstract_classはレコードを作れないということだけで、テーブル名の決め方には関係ありませんでした。
まとめ
普段深く知らないまま使っている機能について、ソースを読んで理解を固めていくのは非常にいい感じでした。
【LT】encrypted secretsについて社内LT大会でしゃべってきました。
はじめに
Rails5.1で導入されたencrypted secretsについて所属する会社の社内LT大会で発表してきました。
内容
5分だったので大したことは書いていませんが、機能の説明以外はstaging問題やメインです。
所感(使えそう?)
staging問題について
詳細
- デフォルトではkeyと暗号化ymlは一組しか作られない。
Rails.env == 'staging' # => trueでも本番と同じkeyを使うことになる。- ステージングのkeyが流出するだけで本番のkey流出となってしまう。
解決策
- secrets.#{Rails.env}.yml.encとそれに対応するkeyを別で持っておく。
- 例えばsecrets.staging.yml.enc, secrets.production.yml.enc(rails secrets:setup, rails secrets:editしたらリネームする)
- デプロイ時にln -sする。
まとめ
- なにはともあれ設定ファイルコミットできるのは良い!
rebuild.fmのエピソード検索ができるwebサイトを作った
はじめに
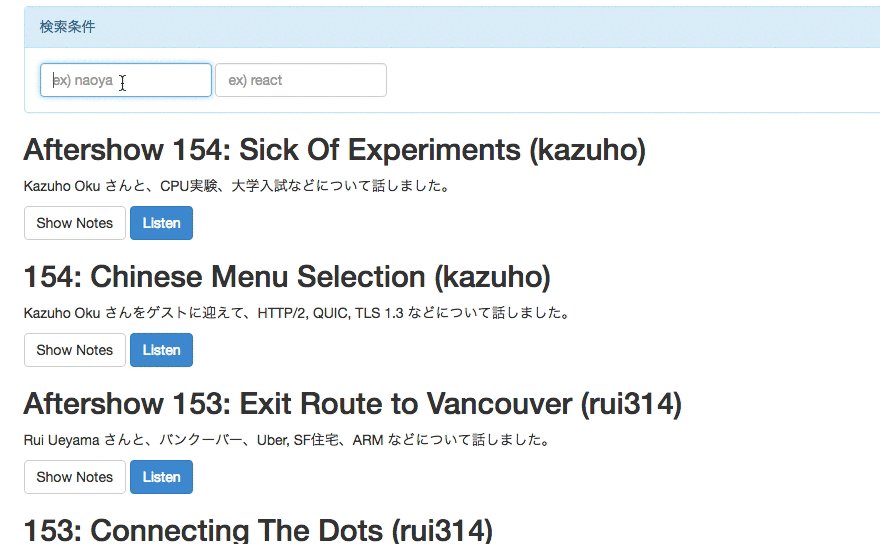
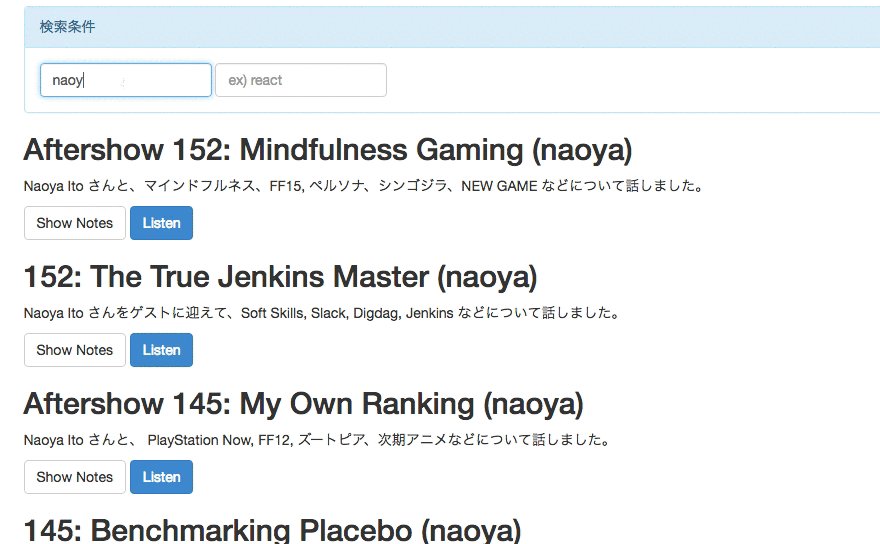
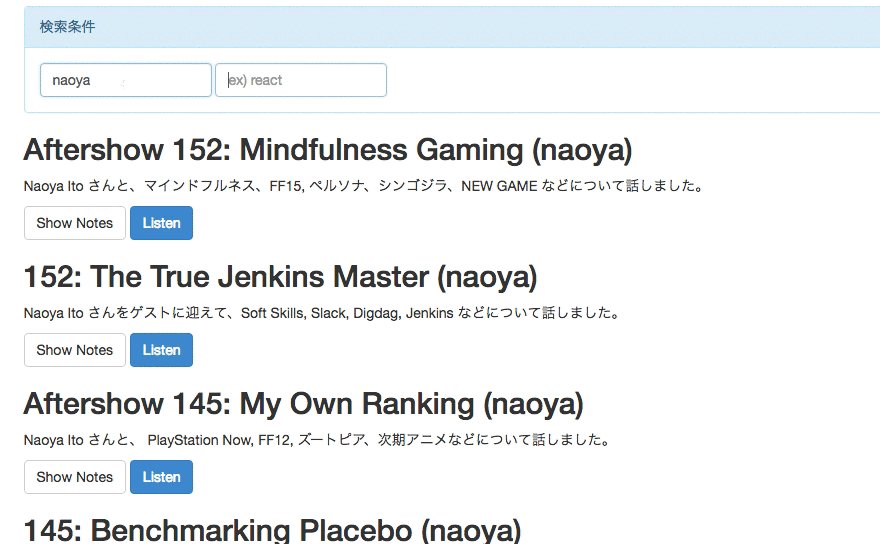
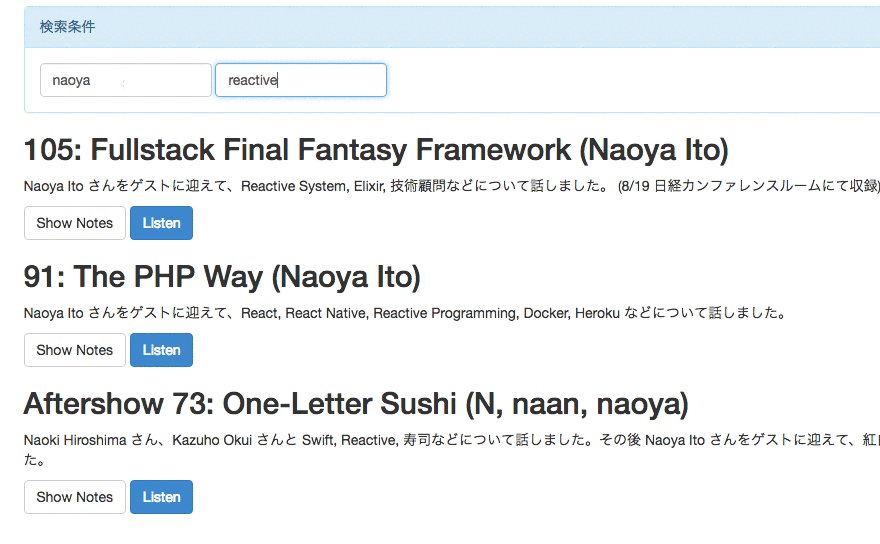
Rails5.1の新機能を試すために、簡単なRailsアプリを作りました。 rebuild.fmのゲストとshownoteにフィルタリングをかけて検索できるようにしたものです。
heroku: https://shielded-river-53880.herokuapp.com/
idcf: http://rebuildfm-search.waterlow.tk/
リポジトリ以下です。
github: https://github.com/waterlow/rebuild-search
使っている技術等
とにかく今回はRails5.1を使ってみるのが目的でした。encrypted secretは、普通に本番運用でも使える物だと思いました。ただherokuでは必要なさそうなのと、本番とドッグフーディング環境等でconfig/secrets.yml.keyを分けたい場合に少し考えないといけません。
そちらへの解も考えていたので、今度個別の記事にします。
webpackerには深入りしてはいませんが、問題なく動いていそう…。 compression-webpack-pluginで圧縮した結果、chromeでエラーが起こっていたので圧縮しないようにしました。 https://github.com/waterlow/rebuild-search/commit/e34c52569b52dbdb88945ddaa16a5e621cbfccd9
herokuでもvpcでも共通で、かつスタンダードなスタックにしたかったのでpostgresqlを考えていましたが、centos&itamaeでのインストールが上手く行かずに断念してしまいました。ただ、今後移行する予定です。
vpsでサービス立ち上げ、デプロイ等までちゃんとやったことがなかったのでいい勉強になりました!
今後
テスト、ci、自動デプロイを整備して、ストレスなく開発できるようにする。
【LT】Railsのyaml、巨大になる前になんとかしようという内容で発表してきました!
反応
heroku使ってると環境変数だから問題は起きないかな。そこまでアプリが膨大になってないってのもあるか #startup_rails
— Kiminari Homma (@kimihom) March 6, 2017
settings.yml って要はグローバル変数と同じなので、可能な限り Model とかに定数で置いておいて、どうしてもアプリ全体で必要なものがあったら yml にするぐらいがちょうど良いと思う #startup_rails
— 神速@リリカルエンジニア (@sinsoku_listy) March 6, 2017
EC2 Systems Managerで環境変数管理している人いるのだろうか。興味ある #startup_rails
— alumys (@alumys) March 6, 2017
Heroku と ElasticBeanstalk 使ってるのでわりと変数問題は起きなかったかな〜!でも使ってないと思うと地獄になるのか。つらい。 #startup_rails
— まさたん😉マッスルファースト (@ma3tk) March 6, 2017
会話など
- 啓蒙や教育を怠らない
- 機能を絞る(コアドメインで勝負する)
Qiitaに初投稿!「hamlでタグを改行しない方法の整理」という記事を書きました
はじめに
タイトルの通り、Qiitaデビューした。前々から投稿したいと思っていたのだが、「ネタがない」「時間がない」などの言い訳をしつつ渋っていましたが、この度初投稿しました。
なんでこの記事を書いたのか
以前働いていたところでは、デザインはデザイナーがhtml, cssまで書き、エンジニアはhamlで実装しているような形でした。 そこではしばしば、デザイナーの書いたhtmlと、hamlで書いて出力されるhtmlが微妙に違うということがしばしばありました。 その原因の1つが、hamlの強制改行によるものでした。
Railsエンジニア1年目の自分は、そもそもhtmlを直接書かないこと、hamlというものがあること、インデントがちょっとずれるだけでエラーでhtmlをrenderできないことなど四苦八苦。改行を操作する方法があるということにたどり着いたのはだいぶ後でした。
そこで、「haml 改行しない」でぐぐると、シンプルな記事がでてくるようになるといいなという思いからこの記事を書きました。
「ワニが改行を食べる」イメージ
答えはいたってシンプルで、> or <の「口が開いている方の改行」を消すという覚え方が良さそうです。 出典は公式ドキュメントです
まとめ
Qiita初投稿を終えて、だいぶハードルが低くなったので、今後も投稿していく
bootstrapとsimple_formのチュートリアル
目的
rails newしてから、bootstrapで管理画面を作るのに一番早い方法が何かを探っていた。
rails_adminやactive_admin等もあるが、今回はある程度自前カスタマイズを想定しているので、全部ビルトインみたいな感じのものは使わない。
bootstrap系のgemとsimple_formを使って、scaffoldでどこまでがんばれるかを見てみる。
対象読者
railsチュートリアル2章までを終えて、generateコマンド等が実行できる人。
バージョン
$ ruby -v ruby 2.3.3p222 (2016-11-21 revision 56859) [x86_64-darwin14] $ rails -v Rails 5.0.1
サンプルなのでrubyバージョンは前後していても動くかと思います!
1. rails new〜bundle install
まずアプリケーションを作りましょう。今回は、テスト書かない、bundle installは後ほどまとめてということで-Bと-Tというオプションを渡します。
(詳しいオプションたちはrails new -hしていろいろ見てみましょう。)
$ rails new test_simple_form -B -T create create README.md create Rakefile create config.ru ... create vendor/assets/stylesheets/.keep remove config/initializers/cors.rb $ cd test_simple_form
次に、Bundlerで使用するGemfileをテキストエディタで編集します。以下の内容に書き換えてください。
source 'https://rubygems.org' git_source(:github) do |repo_name| repo_name = "#{repo_name}/#{repo_name}" unless repo_name.include?("/") "https://github.com/#{repo_name}.git" end gem 'rails', '5.0.1' gem 'sqlite3', '1.3.13' gem 'puma', '3.7.0' gem 'sass-rails', '5.0.6' gem 'uglifier', '3.0.4' gem 'coffee-rails', '4.2.1' gem 'jquery-rails', '4.2.2' gem 'turbolinks', '5.0.1' gem 'jbuilder', '2.6.1' gem 'record_tag_helper', '1.0.0' gem 'bootstrap-sass', '3.3.7' gem 'simple_form', '3.4.0' group :development, :test do gem 'byebug', '9.0.6', platform: :mri end group :development do gem 'bootstrap-generators', '3.3.4' gem 'web-console', '3.4.0' gem 'listen', '3.0.8' gem 'spring', '2.0.1' gem 'spring-watcher-listen', '2.0.1' end
gemをインストールします。
$ bundle install
今回のチュートリアルではbootstrap-sass、simple_form、bootstrap-generatorsの機能がみそになります。bootstrap-generatorsは今日時点でrails5対応が終わっていないようなので、generateだけやってgemfileからけしてもらってもOK
2. generate xx
各種初期化用のgenerateコマンドを実行していきます。
まずはbootstrapのスタイルシートとlayoutファイル、scaffold用のテンプレートを作成するbootstrap:installです。
途中application.html.erbを上書くかどうか聞かれますが、OKなのでYを入力してenterを押しましょう。
$ rails g bootstrap:install ... Overwrite /path/to/app/test_simple_form/app/views/layouts/application.html.erb? (enter "h" for help) [Ynaqdh] Y ...
次にsimple_formの設定ファイルをテンプレート作るコマンドです。
今回はbootstrap用の物を作るので、--bootstrapというオプションを渡します。
途中lib/templates/erb/scaffold/_form.html.erbを上書いていいか聞かれるので、Yを押してenter。bootstrap-generatorsがつくった_form.html.erbもありますが、今回はsimple_formのものを使います。
$ rails g simple_form:install --bootstrap ... Overwrite /path/to/app/test_simple_form/lib/templates/erb/scaffold/_form.html.erb? (enter "h" for help) [Ynaqdh] Y ...
リソース作成
scaffoldで何かリソースを作ってみましょう
$ rails g scaffold post title body:text published:boolean $ rails db:create $ rails db:migrate
そしてサーバを立ち上げていくつかリソースを追加してみましょう!

その他
今回のチュートリアルだけで行くと、simple_formは必要ありません。しかし、今後いろいろなformを作るにあたり、アプリケーション全体のformをsimple_formで統一しておくと色々ご利益があるということで、追加しています。
まとめ
railsで開発する場合は、最低限のものを提供するのにものすごく早いスピートで作ることが可能です。
要件が複雑な場合はそのままは使えないのですが、うまく仕事にとりいれていきたいですね。
これだけ抑えればOK!権限管理のDB設計デザインパターン
目的
最近仕事で権限管理の設計をやっていたのだが、設計でかなりはまってしまった。
今後ははまらないように、DB設計や判断基準をまとめておく。
ベースとなるパターン

ユーザとロールは多対1で、ロールとアビリティは多対多に関連している。
権限管理やりましょうという場合にはこれにしておけば大抵の複雑な要求には対応できる。
もしユーザが増えてロールとアビリティの管理が複雑になってきても、DB管理なのである程度自由にやりことができる。
ただし、ちとファーストステップとしてはやりすぎか。
ユーザ-ロールが多対多パターン

前の例に加え、ユーザもロールを多数持つパターン。各権限が互いに素に近い状態、例えばカスタマーサポートとマーケティング、そのどちらも担当する人みたいなケースが有る場合に使える。
アプリケーションが大きくなっていて、権限の数も数十くらいになってきた場合はこれか。
直接アビリティパターン

ユーザ一人ひとりに応じて、できることが完全に異なるパターン。業務が多岐に渡っていて、かつ分業が進んでいる場合に使える。
ただし、ベースパターンでも同様のことはできるため、このパターンが活躍する機会は少ない。
ロールだけパターン



この場合はロールを表すテーブルもしくはカラムを用いてロールの情報のみ保存し、何ができるかはプログラム側で判断する。
アビリティの変化、増減や見直しが少ない場合(社内用管理画面等)に向いている
ユーザ-ロールが多対多、多対1、ユーザにカラム追加など、いろいろあり
このパターンがcancancanと組み合わせるのに良さそう。
admin:booleanパターン

割合的に、管理機能が少なく、管理画面みたいなものが存在しない場合に用いる。
railsチュートリアルとかで出てくる。
no権限パターン
アカウント持っている人は全員がすべてのことをできるパターン。
そもそも使用する人数が少ない場合。
内部向け管理画面はこっちのケースも多い。そもそも必要ない人にはアカウントを発行しないパターン。
できればこれで乗り切りたいので「権限管理したい」という話がきたら、「その権限、本当に必要ですか?」と聞いてあげよう。
まとめ
ベースパターン、ロールだけパターン、admin:booleanパターンだけ覚えておけば、Rails小〜中規模アプリケーションならほぼ対応できそう!